
Securing Mobile Apps
Following are some steps to implement a mobile trial and obtain a hacker-free application:
1] Source Code Encryption:
A major part of the code in native mobile apps is on the client-side. Cybercriminals can easily detect the bug vulnerabilities in the design and source code of mobile applications using mobile malware. Then, using reverse engineering techniques, authentic apps are repackaged into malicious apps and uploaded to third-party app stores to attract suspicious users. Recent reports suggest that malicious code affects more than 12 million mobile devices at any given time. Therefore, developers should ensure that the apps are protected from tampering-proof and reverse engineering attacks. So you need to encrypt your source code, and the encrypted source code will ensure that no one else can access that source code.
2] Platform-specific Limitations:
If you are developing multiple mobile apps, it is better to understand the security features as well as the limitations of the platform and code accordingly. You should also consider different user case scenarios, encryption support, password support, and geo-location.
3] Secure the data in transit:
When a mobile application accesses an enterprise or other confidential data, unstructured information is usually stored in the device storage. In order to protect data from data theft, it is advisable to use a VPN or SSL tunnel.
4] Secure the Backend:
Mobile applications communicate with each other through the API, which is vulnerable to attacks. The backend server should have security measures in place to protect against malicious attacks. Ways to strengthen API security include embedding API gateways, using official APIs in code, conducting code reviews, adding firewalls, using API keys, and using 2-factor authentication and tokens.
5] Cryptography :
Use advanced encryption techniques such as AES and SHA-256 with 256-bit and 512-bit encryption for hashing.
6] Prevent unexpected data pilferage:
When a user interacts with your app, they agree to specific permissions, which allow brands and businesses to collect important personal customer information. By enforcing ethical advertising and using secure analytics providers, you can be sure that your user data will never be inadvertently leaked to hackers or malicious commercial vendors.
7] Complete Dynamic and Static Verification:
Dynamic and static verification techniques are still not prominently designed. Little is it made available for the dynamic versions of mobile apps.
Following these steps can simply help enhance mobile app security.
Resource:
https://huddle.eurostarsoftwaretesting.com/8-things-to-ensure-mobile-app-security/
https://www.flatworldsolutions.com/IT-services/articles/mobile-app-security-tips.php
Disclaimer:
Wherever any material is quoted as sourced from the published text with publishing rights vested in an individual, it is stated that it is a pure quotation and has no intention to claim it as our own.
Image Source: www.freepik.com
1952 adminMarch 7, 2022 Youtube Video

Top DevOps Tools for Web Development
The DevOps tool helps DevOps developers to maintain efficient and seamless solutions. DevOps tools provide smooth communication between team members.
Here are the top 6 DevOps tools for web development in 2022.
1) JIRA.
2) Kubernetes.
3) Azure DevOps.
4) Ansible.
5) GitHub.
6) Slack.
1] JIRA:
Jira is one of the most essential and helpful software. It helps the web development team efficiently track, plan, and launch the software.
Jira is also used for issue tracking and project management by over 180,000 customers in many countries. Some organizations that use Jira for bug-tracking and project management include Fedora Commons, Hibernate, and the Apache Software Foundation, which uses both Jira and Bugzilla. Jira has tools allowing migration from competitor Bugzilla.
2] Kubernetes:
Kubernetes is abbreviated as K8s and is an open-source container orchestration platform for automating software deployment, scaling, and management. Google originally designed Kubernetes, but now the Cloud Native Computing Foundation maintains the project.
Amazon, Oracle, Red Hat, Google, IBM, Microsoft, SUSE, and VMware offer Kubernetes-based platforms or infrastructure as a service that deploys Kubernetes.
3] Azure DevOps Server:
Azure DevOps Server is a Microsoft product. Azure services such as Azure Artifacts, Azure Repos Azure Boards, Azure Pipelines, Azure Test Plans can help users access it from a browser. Azure DevOps provides developer services for allowing teams to plan work, collaborate on code development, and build and deploy applications. It can be used as a back-end to numerous integrated development environments but is tailored for Microsoft Visual Studio and Eclipse on all platforms.
4] Ansible:
Ansible is open-source software provisioning, application deployment, and configuration management, a tool enabling infrastructure as code. It provides the infrastructure to minimize the configuration time. Streamline the process of provisioning systems syntax that is more accurate than Puppet and Chef.
5] GitHub:
For web development, we use Github. It is used mainly to host open-source projects. Github provider of Internet hosting for software development and version control using Git.
6] Slack:
You are looking for DevOps tool slack for remote work as your best option. The Slack functionalities include public and private channels, messages, voice, and video chats to improve the remote working environment.
Resource:
https://www.hyperlinkinfosystem.com/blog/top-devops-tools-for-web-development
https://softuvosolutions.medium.com/5-devops-tools-you-must-use-in-2022-6e830a7db7ba
Disclaimer:
Wherever any material is quoted as sourced from the published text with publishing rights vested in an individual, it is stated that it is a pure quotation and has no intention to claim it as our own.
Image Source: www.freepik.com
1235 adminMarch 4, 2022

5 Things That Make CodeIgniter Awesome
Easy Error Management
CodeIgniter removes errors in task management as various error maintenance methods accompany it. One-line encoding is enough to detect all errors on the screen. Since error detection is accurate, it can be corrected with astonishing speed and accuracy.
Direct Understanding
CI rules as a structure because it has the benefit of direct understanding. It is straightforward and readable. Engineers can add more to new libraries just as they can be installed on a business site. Many supporting materials are available, such as reference documents, teaching tests, and guidance. An engineer can undoubtedly change the system to tailor the work to the customers' needs and create a site that accurately guides business needs.
Security
Security is the basic foundation of any of the various online activities that will go on smoothly because it involves distributing a separate client's fraud. CodeIgniter, like a building, has robust security features that can be used to create a safe environment. Administrative encryption and coding enable the CodeIgniter designer to develop site insurance to a great extent.
MVC Construction
The system is programmed in MVC or Model-View-Controller engineering. Here, the information structure is referenced by the model, the UI display is visualized, and all requirements are taken care of by the controller. The MVC connects the front end to the back end but keeps them separate. It makes the code look reasonable and forgivable, supporting the development cycle. Speed is another benefit given the MVC structure of the building.
Strong Social Support
CodeIgniter proudly has a large customer base that comes together to provide robust network support to each other. It makes it easier to find the answer to a problem or investigation that engineers go through while improving the web. Network uphold also provides comprehensive documentation that serves as a hero for software designers and software engineers wherever they need help.
Conclusion -:
CI emerges as an excellent choice for high-end business sites with such brilliance and fantastic performance. The structure enables the continuation of dynamic arrangements within a limited time frame. The business should seek qualified CodeIgniter designers who understand their needs and convey a communication response.
Resource:
https://www.orangemantra.com/blog/codeigniter-features-make-ideal-business-applications/
https://www.chapter247.com/blog/9-best-codeigniter-custom-web-development-practices-you-must-follow/
Disclaimer:
Wherever any material is quoted as sourced from the published text with publishing rights vested in an individual, it is stated that it is a pure quotation and has no intention to claim it as our own.
Image Source: www.freepik.com
922 adminMarch 3, 2022 Youtube Video

Business Intelligence for Retail Industry
BIB BI tool provides vital data that help to understand better customer behavior, customer need, attitudes, and pain points. These statistics are essential for the success of your retail organization.
Various BI (Business intelligence) tools are available, like Microsoft's Power BI, Oracle Analytics Cloud, and TIBCO Spotfire. These BI tools record data points and generate actionable insights via graphical representation of customer trends. A retailer can use this data to effectively target customers through personalization.
The Benefits of Retail Business Intelligence Solutions
Deeper Understanding of Customer Behavior:
With the help of the BI tool, retailers can discover who their customers are, how they behave & what they want. This information helps to boost conversion & enhance marketing initiatives. The analytics can even help marketers craft data-driven customer journey maps by providing insights into how customers interact with products, websites, or businesses.
Optimize Store Floor Plans:
BI software can help a retailer understand and design the floor plan that allows the customer to shop anything without hassle. It can analyze data sets like many stops, visits' duration, etc.
Improved Inventory Management:
Many retail companies facing stocks encounter inventory challenges from inefficient tracking to overstocking issues and more. It also helps predict overstocking scenarios before they become a significant problem.
Supply Chain Efficiency:
Today's supply chains have become more and more complex. The BI software can give critical insights gained from day-to-day operations. It allows businesses to create a logical forecast model as well as identify & eliminate logistical bottlenecks that the supply team could address.
Real-World Examples of BI in Retail:
Amazon: Amazon uses BI technology to understand customer behavior and needs to be based on search and surfing trends.
Coca-Cola: Coca-Cola used Automating manual reporting processes by utilizing BI; the company saved around 260 hours yearly.
Future of Business Intelligence in Retail Industry
The future of BIs in the retail sector is promising, and the implementation of products, functions, customer, and performance measures should be structured and aligned in a group to make critical decisions for retailers.
BI uses behavioral data to select enhanced products or promotions consistent with voucher release systems, sales contract systems, domestic finance systems, indexes, and Internet client data systems.
Resource:
https://www.rishabhsoft.com/blog/business-intelligence-in-retail-industry
https://business.mapsofindia.com/business-intelligence/for-retail-industry.html
https://synoptek.com/insights/it-blogs/business-intelligence-solutions-for-retail-success/#:~:text=A%20retail%20BI%20solution%20lets,%2C%20seasonal%20promotions%2C%20and%20competition
Disclaimer:
Wherever any material is quoted as sourced from the published text with publishing rights vested in an individual, it is stated that it is a pure quotation and has no intention to claim it as our own.
Image Source: www.freepik.com
1588 adminMarch 2, 2022

How do Contactless Mobile Payments Work
Contactless payment is a wireless payment process in which the customer authorizes monetary compensation for purchase by moving a security token close to the vendor's point of sale reader.
Contactless payment systems are credit cards, debit cards, key fobs, smart cards, or other devices, including smartphones and other mobile devices, that use near field communication (NFC) or radio-frequency identification (RFID) for making secure payments.
After the COVID-19 pandemic from March 2019 to June 2020, the use of contactless payments rose 150 %. Now people feel more comfortable with tap-and-go payment methods.
Major financial institutions & multinational corporations now offer contactless payment systems to customers as contactless credit cards have become widespread in the few countries U.S, U.K, Japan, Germany, Canada, Australia, France, and the Netherlands.
What is NFC?
Contactless mobile payment systems are based on near-field communications (NFC, e.g., Samsung Pay, Apple Pay, Google Pay, Fitbit Pay, or any mobile bank application that supports contactless). NFC technology is most commonly used for payment gateway, coupon downloads, and exchanges in business cards.
How does NFC work?
NFC has something to do work with radio signals and magnetic fields.
For example, your smartphone's NFC-enabled devices are equipped with NFC chips with loop antennas.
Using a radio wave of 13.56 MHz in the worldwide available unauthorized radio wave ISM band using the ISO/IEC 18000-3 air interconnection standard at data rates ranging from 106 to 424 kbit/s.
contactless mobile payments process can be broken down into five simple steps:
Step 1: The merchant prompts a customer to make a payment.
Step 2: The customer opens the mobile app / contactless payment system and pays.
Step 3: Information transmits via the microchip to the customer’s bank.
Step 4: The system accepts or denies the transmission.
Step 5: Acceptance confirmation is usually signaled with a checkmark, noise, or green light.
Resources:
https://www.fscb.com/blog/what-is-contactless-payment-and-how-does-it-work
https://wikipedia.org/wiki/Near-field_communication
https://www.cardswitcher.co.uk/contactless-payment-by-mobile-phone/
Disclaimer:
Wherever any material is quoted as sourced from the published text with publishing rights vested in an individual, it is stated that it is a pure quotation and has no intention to claim it as our own.
Image Source: www.freepik.com
898 adminMarch 1, 2022

An Introduction To Microservices
Big applications will be divided into minor independent service units in a microservices architecture.
Introduction:
A microservice is not a layered path within a monolithic application (for example, the web controller or the backend-for-frontend). It is a free-standing piece of business functionality with clear interfaces and may implement a layered architecture through its internal components.
Some rules are followed to keep in mind while developing a Microservice-oriented application.
- Coupling − All microservices should be loosely coupled with one another such that changes in one microserver will not affect the other microservers.
- Business Goal − Each service unit of the entire application should be micro and capable of delivering one specific goal.
- Independent − Each microservice is independently deployable.
Let take one example of an e-commerce website like Amazon or flip card. Each E-commerce portal has user management, order management, check-in, payment management, delivery management, etc. One successful order needs to pass through all of these modules. They communicate with other third-party vendor software for specific needs and with each other.
History:
As early as 2005, Peter Rodgers introduced the term "Micro-Web-Services."
In 2007, Juval Löwy, in his writing and speaking, called for building systems in which every class was a service. Löwy realized this required using a technology that can support such granular use of services.
While conventional distributed systems of that era relied on proprietary communications protocols, microservices took advantage of open standards such as JSON, HTTP, REST, and XML.
Microservices specialize in an implementation approach for service-oriented architectures (SOA) used to build flexible, independently deployable software systems.
Benefits:
- Modularity:
Modularity makes the application easy to develop, test, and understand, becoming more resilient to architecture erosion. - Scalability:
Since microservices are implemented and deployed independently, they run within independent processes and can be monitored and scaled separately. - Distributed development:
Distributed development is parallelizing development by enabling small autonomous teams to independently deploy, develop, and scale their respective services. It allows the architecture of a particular service to appear through continuous refactoring. - Integration of heterogeneous and legacy systems:
Microservices is considered a viable means for modernizing existing monolithic software applications. There are experience reports of several companies that have successfully replaced their existing software with microservices are in the process of doing so.
Resourse:
https://en.wikipedia.org/wiki/Microservices
https://medium.com/microservicegeeks/an-introduction-to-microservices-a3a7e2297ee0
https://www.tutorialspoint.com/microservice_architecture/microservice_architecture_introduction.htm#:~:text=Microservice%20is%20a%20service%2Dbased%20application%20development%20methodology.&text=Microservice%20is%20the%20process%20of,serve%20only%20one%20business%20need
Disclaimer:
Wherever any material is quoted as sourced from the published text with publishing rights vested in an individual, it is stated that it is a pure quotation and has no intention to claim it as our own.
Image Source: www.freepik.com
996 adminMarch 1, 2022

Importance of Digital Marketing for Small Businesses
60% of global internet penetration the rise of digital marketing. Many small businesses have started to adopt the new trend of marketing to increase their reach, attract new customers, and grow their businesses.
A small business uses digital marketing to reach more customers, create brand awareness, educate the audience, connect with potential customers, and provide customer support.
How Digital Marketing can help small businesses to grow:
1] It is cost-effective – it doesn't require a considerable investment. Entry registration is low.
2] Global customer reach – Digital marketing provides a global platform to reach audiences from any part of the world. There are no geographical boundaries with online marketing.
3] 24/7 Marketing approach – the audiences are available 24/7.
4] Increase brand awareness and reputation
5] precise targeting - unlike traditional marketing, digital marketing allows businesses to target the right audience specifically.
6] High return on investment (ROI)
7] Measurable and real-time and more.
Important Digital marketing methods to reach, connect and convert audiences into customers.
1] Social Media Marketing (SMM) :
Today everyone is available on the social media platform. People spend their free time on social media. It includes YouTube, Facebook, Twitter, Instagram, and LinkedIn platforms. Small businesses can create brand awareness, reach new audiences, and connect with potential customers through social media.
2] Search Engine Marketing(SEM):
Promotion of websites & the product by increasing their visibility in search engine result pages staying on top where a potential audience finds information related to their product and services.
3] Email Marketing:
Email Marketing is one of the reasonable ways to implement methods. Small businesses can engage with the customers and inform them about your new product or service and the latest offers. It helps to connect to potential customers and provide customer support.
Different types of email marketing tools can automate your email marketing campaigns like mail chimp, Aweber, Sendinblue, and active movements.
4] Paid Ads:
Pay-per-click advertisement is a way to reach your target audience better. Businesses use paid advertisements such as google ads, bing ads, and Facebook ads to directly showcase offering to the audience looking for them.
Resource:
https://digitalmyclass.com/why-digital-marketing-is-important-for-small-businesses/
https://3dm.agency/importance-of-digital-marketing-for-small-business/
Disclaimer:
Wherever any material is quoted as sourced from the published text with publishing rights vested in an individual, it is stated that it is a pure quotation and has no intention to claim it as our own.
Image Source: www.freepik.com
743 adminFebruary 25, 2022

Chatbots
You can arrange food, plan flights, and get proposals for essentially anything you can consider. Keeping in mind that we're in the good 'old days, the most recent numbers, both as accessible bots and utilization, all highlight a specific something. Selection is developing
If you like it, chatbots and menial helpers are the fate of advertising and client assistance, and that implies they may introduce new open doors for your business moreover.
What Are Chatbots?
Chatbots – otherwise called "conversational specialists" – are programming applications that copy composed or spoken human discourse for the reasons for recreating a discussion or collaboration with a genuine individual. There are two crucial ways chatbots are offered to guests: online or independent applications. Today, chatbots are utilized most ordinarily in the client care space, expecting jobs customarily performed by living, breathing human beings, for example, Level 1 help agents and consumer loyalty reps.
These services of a chatbot can deliver diverse and important life-saving health messages to check the weather forecast or purchase a new pair of shoes and anything else in between.
The chatbot can communicate with you through different social media platforms, such as Facebook Messenger, Siri, WeChat, Telegram, SMS, Slack, Skype, Okay Google many others.
Feature of chatbots are as follow-:
Allowed to investigate: Current conversations can be accessed on the web and in the intranet by seeking customer questions. As the client's knowledge base grows, so do chatbot responses improve, and they can identify which articles were essential and which ones were not.
Logical: An incredible chatbot will have the option to propose and suggest items and administrations for client management based on current or past organizations.
KCS: Short for knowledge-centered service, KCS is a strategy and rules for building and saving hierarchical knowledge. It's extraordinary for making intelligent machines, as it gives bot makers a guide to follow to ensure chatbots are moral, practical, and improve over the long haul.
Privacy: In the wake of ongoing information penetrating, bots are safer than any time in recent memory. Many are currently altogether straightforward about what information they gather and what they use it. Clients regularly have the choice to quit information assortment whenever wanted.
Customized: Along with recalling things like a client's name and purpose behind looking for help, chatbots would now show more compassion and change their language and tone depending on the setting. For instance, they recognize that a flight crossing out is awkward instead of treating it with a lack of concern.
The three best examples of chatbots are as follows-:
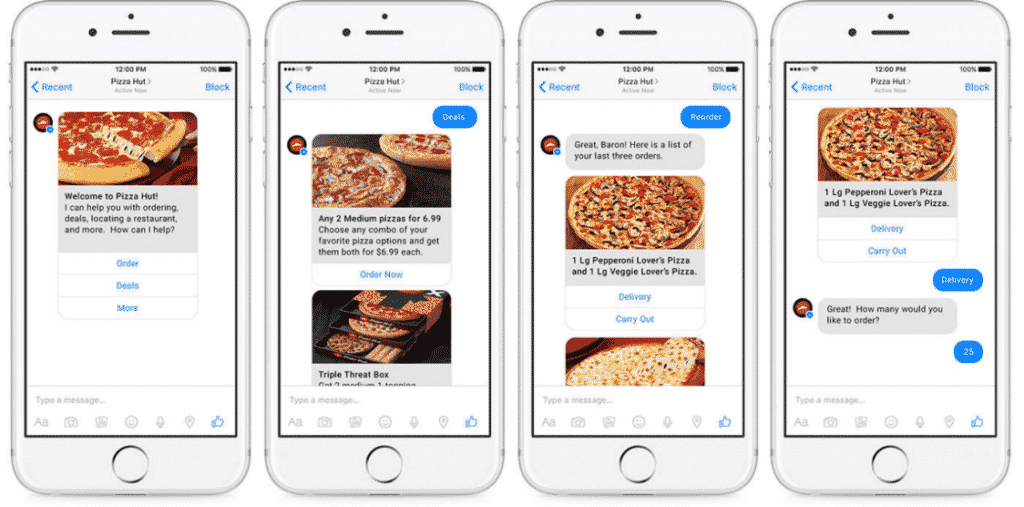
Pizza Hut

Pizza Hut clients can undoubtedly arrange pizza for conveyance or carryout from Facebook Messenger or Twitter. Clients can likewise reorder their #1 pizzas, pose inquiries, and see current arrangements.
It should be obvious there's a store of approaches to using chatbots, and the user numbers don't lie. They probably won't have taken over at this time. However, more individuals are getting more mindful of their uses - and more brands are taking advantage of that chance.
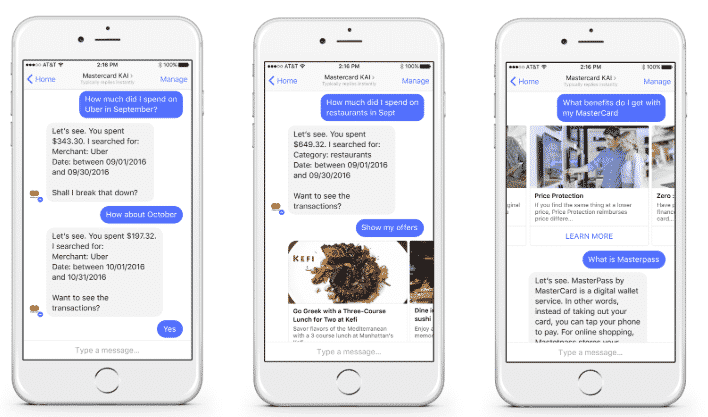
Mastercard

Mastercard's Facebook Messenger bot makes it simple for clients to beware of record exchanges (for example, ask, "what amount did I spend on eateries in May?"). With Masterpass, clients can likewise now purchase from Mastercard accomplices like FreshDirect, Subway, and The Cheesecake Factory.
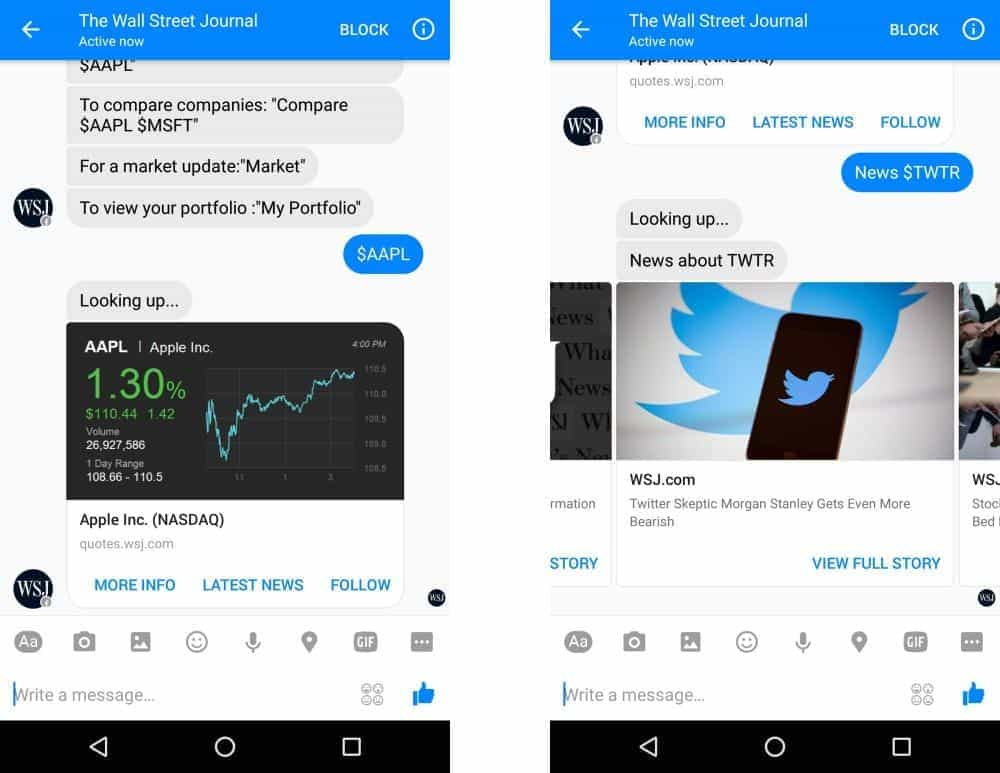
The Wall Street Journal

The Wall Street Journal chatbot makes it simple to keep steady over huge news and stock statements with Facebook Messenger. You can likewise modify alarms type in some essential orders, and you can get organization data, key monetary measurements, and animal cites, alongside the most recent news posts.
Conclusion -:
Chatbot innovation will adjust to us, and making individual chatbots will be as simple as changing the settings on your Fb account or adding an inbox channel to your email. It will know your environmental factors, your own set of experiences, your way of life, and your language. We cannot yet understand or envision it will get help in proper manners.
Resource:
https://kinsta.com/blog/chatbot/
https://www.wordstream.com/blog/ws/2017/10/04/chatbots
https://www.socialmediatoday.com/news/9-great-examples-of-how-brands-are-using-chatbots/524138/
https://blog.ubisend.com/discover-chatbots/what-is-a-chatbot-introduction#:~:text=A%20chatbot%20is%20a%20program,this%2C%20respond%20with%20that)
https://www.conversocial.com/blog/11-characteristics-of-a-super-useful-chatbot
Disclaimer:
Wherever any material is quoted as sourced from the published text with publishing rights vested in an individual, it is stated that it is a pure quotation and has no intention to claim it as our own.
Image Source: www.freepik.com
1104 adminFebruary 24, 2022 Youtube Video

Artificial Intelligence is Changing Healthcare and Pharma Fast
The primary goal of health-related AI applications is to analyze tie-up between prevention or treatment techniques and patient outcomes.
Medical science has improved rapidly, but the healthcare system is facing increasing demand for its services, and staff are struggling to meet the needs of patients.
A joint report with the EU's EIT Health explores how AI can improve patient experience, access to healthcare, and pharma services.
Artificial intelligence is used to develop new drugs, fight disease, and more in the pharma and biotech industries. Pharma businesses are utilized AI to increase the success rate of new medicines.
Artificial intelligence is a broad term used in healthcare to describe the use of machine-learning algorithms and software (AI), which mimics human comprehension in the analysis, presentation, and understanding of complex medical and healthcare data. In particular, AI is the ability of computer algorithms to draw approximate conclusions based on input data.
Here are some of the ways that show how artificial intelligence is helping the healthcare and pharma sector:
- Disease diagnosis
- Medical processing
- Data storage
- Manage appointments
- Medical advice and consultation
- Drug interactions and discovery
- Reduces time
- Other applications
1] Disease diagnosis:
Artificial intelligence help in detecting decrease faster, and it helps diagnose it. Al also used to find cures for known diseases such as Parkinson's and Alzheimer's and rare diseases. With the help of Al, the cost of medical treatment will automatically decrease, and the doctors can remotely monitor patients.
2] Data storage:
AI helps to store and monitor patients' data. Doctors can monitor patients' old medical history. It allows doctors to study and cure diseases. Numerous companies are now exploring the possibility of incorporating big data in the healthcare industry through advanced data analytics.
3] Medical processing:
Al is capable of examing the thousands of electronic medical reports.
4] Manage appointments:
An AI-based patient management system improves to automate the work. With an AI system, we can book an appointment with doctors remotely. It is thoroughly Scheduling patients' appointments simplifies the process, thus helping both the doctors and the patients.
5] Medical advice and consultation:
Nowadays, most hospitals have their apps. With the help of these mobile apps, people can read and connect with the doctor and take medical advice or consultation.
6] Reduces time:
With the help of this AI-based application, a patient can connect with doctors remotely. It also helps in data entry and lab test analyses. It reduces routine tasks, which means doctors can focus more on complicated cases and interact with patients.
7] Drug interactions and discovery:
Drug interactions may sometimes become a menace for people taking numerous medications. The machine learning algorithms extracting information about specific drugs and their harmful side effects become easy.
Artificial intelligence and pharma industry.
Examples:
- Novartis pharmaceutical corporation company uses AI to predict untested components researchers should explore to find new cures.
- Tencent Holdings leverages AI to monitor patients remotely.
- To help multinational biotech companies find treatments for rare diseases and Healx uses AI.
- IBM Watson helps match patients with the proper drug trials
- Apple company uses AI to Screen children for autism.
Resource :
https://ehealth.eletsonline.com/2020/01/how-is-artificial-intelligence-shaping-the-healthcare-and-pharma-industry/
https://www.digitalauthority.me/resources/artificial-intelligence-pharma/
https://en.wikipedia.org/wiki/Artificial_intelligence_in_healthcare
Disclaimer:
Wherever any material is quoted as sourced from the published text with publishing rights vested in an individual, it is stated that it is a pure quotation and has no intention to claim it as our own.
Image Source: www.freepik.com
1146 adminFebruary 17, 2022 Youtube Video

Top 5 Automation Testing Tools
For the product performance, the result of the product testing stage is the most determinant factor.
Many automation testing tools are available for mobile phone applications and web application testing. The software testing tools make your work easy and perfect. It takes a short time as compared to manual testing.
On the internet, you can find so many automation testing tools. Some of the tools are free & some of them are paid; each of them possesses different combinations of features. Using the right tools for automation testing at the right time is essential to deliver a quality product at speed.
Here’s a list of the Top 5 Automation Testing Tools to help you choose the ideal one.
1] Selenium:
Selenium is the best web automation testing tool, free of cast. It is the most used automated testing tool for web applications.
It is an open-source platform. The selenium provides a playback tool for authoring functional tests without learning a test scripting language. It also provides a domain-specific language to write tests in several popular programming languages, including JavaScript (Node.js), C#, Groovy, Java, Perl, PHP, Python, Ruby, and Scala.
2] Appium:
If you are searching for mobile automation testing tools, then Appium is the best choice. It is an open-source automation tool for running scripts and testing native applications, mobile-web applications, and hybrid applications on Android or iOS using a web driver. Appium has a high compatibility rate, and it is the best free automation testing tool.
Appium was selected as an Open Source Rookie of the Year by Black Duck Software
3] Cucumber:
Cucumber is an open-source Behavior Driven Development tool. Cucumber was initially written in the Ruby programming language and was originally used exclusively for Ruby testing to complement the RSpec BDD framework. In Cucumber, the Test code is written in simple English called Gherkin. It supports languages like Scala, Groovy Ruby, Java, etc.
4] HPE Unified Functional Testing (UFT):
UFT is a paid automation testing tool. Micro Focus Unified Functional Testing (UFT), formerly known as QuickTest Professional (QTP). This software provides functional & regression test automation for software applications and environments.
The Unified Functional Testing (UFT) can automate numerous applications, including Oracle, Java, Web, Desktop, Mobile, and SAP.
5] Soap UI:
It is a Free and Paid application. Soap UI is an open-source web service testing application for Simple Object Access Protocol and representational state transfers. Soap UI can test SOAP and REST web services, JMS, AMF, and make any HTTP and JDBC calls.
Its functionality cover-up web service inspection, invoking, development, simulation, mocking, functional testing, load, and compliance testing.
Resource:
https://www.netsolutions.com/insights/top-10-automation-testing-tools/
https://www.testrigtechnologies.com/tool-based-testing-top-10-automation-testing-tools/
https://www.guru99.com/automated-testing-tools.html
Disclaimer:
Wherever any material is quoted as sourced from the published text with publishing rights vested in an individual, it is stated that it is a pure quotation and has no intention to claim it as our own.
Image Source: www.freepik.com
980 adminFebruary 16, 2022

5 Things That Make Laravel Awesome
Its colossal network guarantees programming issues a lot in the base time conceivable. Moreover, it offers enlightening sites, online gatherings, and master feelings for problem-free coding.
What is Laravel?
Laravel is a powerful system for PHP and offers a normalized and highlight pressed stage for building high-performing web applications.
Laravel has an all-around created tool compartment that permits composing fewer codes that bring about less danger of mistake. By utilizing this mainstream PHP best system, PHP engineers can fabricate applications with more prominent profitability and worth,
for example, overseeing core values results.
Laravel's first constant was delivered in June 2011. The current stable adaptation - 5.6, provided in Feb 2018, and form 5.7 was born late in September 2018.
We will plot a portion of the intriguing highlights of the Laravel structure which makes Laravel awesome-:
Artisan
Laravel offers an inherent apparatus for the order line is known as Artisan, which permits playing out most of those dreary and monotonous programming assignments that numerous PHP engineers abstain from performing physically.
These artisans can likewise be used to make the information base structure, a skeleton code, and fabricate their movement that turns out to be pretty simple to deal with the data set framework.
MVC Support
The best favorable position of utilizing the Laravel structure is that it follows - Model, View, and Controller-based compositional example. It has beautiful, expressive punctuation, which makes it object-situated.
This architecture support improving the performance, allowing better documentation and has multiple built-in functions.
Security
Laravel gives an out-of-the-container setup for the Authentication and Authorization framework. That is, in only a couple of craftsman orders, your application will be outfitted with secure Authentication and Authorization.
Application security is one of the main worries in web application advancement. While building up an application, each software engineer needs to utilize some viable approaches to make it secure. Laravel deals with the web app security inside its structure.
It utilizes hashed and salted passwords that imply the secret phrase could never be spare as explicit content in an information base. It likewise uses the "Bcrypt Hashing Algorithm" to create an encoded portrayal of a secret word.
Moreover, this PHP web improvement system utilizes arranged SQL explanations that make infusion assaults unbelievable. On the off chance that you are glance for devoted groups, you can recruit web improvement groups from us in the Indian subcontinent.
Template Engine
Laravel accompanies the inbuilt layout motor known as Blade Template Engine. Cutting edge templating motor joins at least one format with an information model to deliver coming about perspectives, doing that by coming to pass the layouts into reserved PHP code for improved execution. Sharp edge likewise gives a bunch of control structures, for example, contingent articulations and circles, which are inside planned to their PHP partners.
The best PHP system is profoundly recognized for its inbuilt lightweight formats that assist you with making stunning designs utilizing active substance cultivating. Moreover, it has various gadgets joining CSS and JS code with solid structures. The forms of laravel systems are imaginatively intended to make a straightforward design with specific segments.
Migration System for Databases
Laravel migration system assists with growing the structure of the information base of the web application without re-making each time engineers roll out an improvement. Inferable from this component, the danger of losing information is significantly less.
It does not just offer the office to change the information base structure; however, it assists by utilizing PHP code rather than SQL. Also, Laravel Schema Builder helps with making information base tables and embeds files or sections q.
Conclusion
The mind-blowing highlights of Laravel have made it one of the most adored systems these days. Aside from this, broad network uphold is accommodated its clients, which makes it agreeable and reasonable by the entirety of its clients. Laravel is adaptable, helps in conveying programming quickly, and is financially savvy. It is, like this, not a significant issue discovering designers to chip away at this structure.
Resource:
https://www.multidots.com/12-reasons-laravel-best-php-framework/#:~:text=Conclusion%3A,understandable%20by%20all%20its%20users
https://www.clariontech.com/blog/10-reasons-why-laravel-is-the-best-php-framework-for-2019
https://www.pixelcrayons.com/blog/8-top-features-stats-facts-about-php-laravel-framework/
Disclaimer:
Wherever any material is quoted as sourced from the published text with publishing rights vested in an individual, it is stated that it is a pure quotation and has no intention to claim it as our own.
Image Source: www.freepik.com
1306 adminFebruary 15, 2022

5 Features Every Telehealth Platform Must Offer
Telehealth is a platform that enables you to connect online with doctors. It has a doctor's appointment online by phone or video call. Telemedicine is helping people access healthcare safety from their homes.
Telehealth makes healthcare accessible, affordable, and manageable amid the covid-19 breakout. Telehealth apps are becoming a crucial part of our daily life. Having a telehealth app is now vital for hospitals and doctors.
Telehealth apps enhance the patient-doctor experience. For increasing growth and better engagement, make sure your telehealth solution offers the best features.
Let’s take a look at 5 Must-Have Features in the Telehealth platform.
1] Audio and Video-Enabled Conferencing:
Audio and Video-enabled Conferencing modules help patients and doctors to communicate. It builds trust. The doctor can identify the visible symptoms, which helps to make accurate diagnoses, and patients can ask questions regarding the symptoms.
Telehealth apps should also be enabled with group calls chats so doctors can add their peers.
2] HIPAA Compliant Communication:
HIPAA stands for Health Insurance Portability & Accountability Act, Which has a framework that protects confidential patient data.
In the telehealth industry, HIPAA compliance is crucial. The HIPAA compliant system ensures that patient data is safe and secure with no chance of it being leaked.
Most of the communication is online in the telehealth platform, so the platform must ensure that the patients can trust their medical records.
HIPPA compliant messaging was 79% voted of patients as an essential feature to the platform.
3] Remote Scheduling and Appointments:
Remote Scheduling and Appointments feature patients and doctors. Patients can book doctor appointments remotely, and doctors get updates with their appointment requests and patient profile before communicating. This app feature enables the doctors to cancel appointments anytime in the care of an emergency.
4] Payment Gateways:
The medical bill payments feature from your smartphone should be a must-have feature in every telehealth app. It helps automate invoices for every patient, automate appointment adherence, develop pay slips for hospital staff, record payment, etc.
This feature gives you multiple payment methods with safe payment processing. It is an elementary and fast, user-friendly feature.
5] Browser-Based App:
Telehealth web application is a vital check box on your priority list. Most users prefer telemedicine that is easily accessible through smartphones and browsers or desktops.
This web application can easily be accessible by anyone, and most hospitals and clinics don't perform installed software that is hard to maintain.
Resource:
https://www.softclinicsoftware.com/features-that-your-online-telemedicine-platform-must-have/
https://www.osplabs.com/insights/10-must-have-features-in-your-telemedicine-app/
https://insights.daffodilsw.com/blog/8-must-have-features-in-telehealth-apps-you-should-know-about
Disclaimer:
Wherever any material is quoted as sourced from the published text with publishing rights vested in an individual, it is stated that it is a pure quotation and has no intention to claim it as our own.
Image Source: www.freepik.com
926 adminFebruary 14, 2022

10 DIY HTML Optimization Tips
According to Eric Ward, a notable linking strategist, and writer of the Linkmoses Private newsletter, "DIY SEO is not only viable, but it's usually desirable." "No one will be as concerned about your company as you are."
Why is it so foremost to Optimize your Website?
Let's imagine you've produced a lengthy post on a topic that your target audience cares about the content. You transform it into a literary masterpiece, complete with anecdotes, examples, and practical advice.
After that, you publish it. And you wait for the rush hour to arrive.
Except it doesn't.
Why? Because it hasn't been SEO-optimized. People won't be able to locate your masterpiece since you didn't focus on a good keyword, didn't fill out meta tags, didn't employ a semantically proper hierarchy, and didn't have any inbound links.
Keywords:- The free Google Keyword Planner tool, which can be used to input your website's home page URL and analyze the keyword ideas Google generates, should be the initial step in any SEO effort. "Shorter keywords are usually more competitive, which indicates that other firms are investing a lot of time, effort, and money to get them to rank," explains Michael Lazar, TrueShip Shipping Software's "growth hacker." He claims that long-tail keywords are "easier to rank for and can drive just as much traffic."
Links:- "Many people have witnessed the value of having a strong backlink profile, but many others have either encountered penalties or wasted many hours creating links to no avail," explains Jonathan Gilde, BrightHaus account manager. "While backlinks are no longer as important as they once were, a high-quality link can still be quite effective." The goal should not be the link itself."
Blogging and Social Media:- WordPress is a blogging platform at its core. Many companies, however, utilize it as the content management system for their entire website. According to Josh Meah, COO of JackMyRep.com, WordPress is used since it is a free, open-source platform with many free plug-ins. "If you're handling your SEO, starting with a WordPress site will save you a lot of time, energy, and money by leveraging the work of the entire WordPress community."
According to Dan Castro, a digital marketer, Buzzsumo is a great place to find blog topic ideas. It displays how existing posts and stories have been shared on social media. According to Castro, you should pick articles on a topic that have been widely shared on social media and then create your version of the narrative to give it a unique spin. You're not contributing value to the debate if you merely rewrite what's already been said; therefore, you're unlikely to earn social media shares, links, or other benefits that come with unique content.
SEO Strategies:- For your website, several SEO professionals recommend using the free Google Analytics and Google Webmasters tools. These tools can tell you how much Google traffic you get, which phrases bring the most traffic, and which traffic is converting the most.
"Researching competitors are looking at their marketing for strengths and faults is one of the easiest methods for companies to improve their SEO strategy," says BrightHaus' Gilde. "Learn about their onsite and offsite SEO techniques, as well as their social media approach." ing to the most significant number of conversions.
Disclaimer:
Wherever any material is quoted as sourced from the published text with publishing rights vested in an individual, it is stated that it is a pure quotation and has no intention to claim it as our own.
Image Source: www.freepik.com
962 adminFebruary 11, 2022 Youtube Video

E-Commerce App Development For Retail Businesses
Almost everyone purchased online from clothing, food, electronic devices, cosmetics, etc.
E-commerce is fast transcending into M-commerce. Nowadays, the most popular demand is to create E-commerce platforms and websites that are mobile device-friendly. Because most customers are available on mobile 24-7, an e-commerce company can connect with its audience through mobile internet service providers.
In this covid-19 times sparked an e-commerce boom even more. Making purchases through an e-commerce app became the most convenient way of buying things. Statista forecasts that in 2022 mobile e-commerce sales will surpass $432 billion, up from $148 Billion in 2018.
If you want to diversify your online commerce business, this article will help you learn the essentials for developing a successful mobile application.
The rationale behind E-commerce app development :
We all know that retails mostly happen through mobile or online channels. An e-commerce application can add immense value to the chain of events that control business transactions.
Advantages of having an e-commerce Application:
1] Nowadays, online shopping is a new trend.
2] personalize shopping with advanced technology such as AI, AR, VR.
3] it helps to improve marketing.
4] direct connection with the customer.
5] brand building.
6] customer loyalty is enhanced.
7] enable contactless payments. Multiple payments method is available.
8] easy analysis of all activity.
9] everything mobile is the best option.
10] it helps to attract customers.
11] also helps small and new businesses.
12] helps to increase sales.
13] retarget your audience.
14] seamless checkout process.
15] we can study customer behavior. Etc.
Types of e-commerce Applications
It is essential to learn about the type of e-commerce app Before you decide to create your business-specific app.
The applications are different to fulfill specific business goals and meet objectives based on their feature.
Mobile e-commerce apps have these four types:
1] Business-to-Business (B2B)
2] Business-to-Consumer (B2C)
3] Consumer-to-Consumer (C2C)
4] Consumer-to-Business (C2B)
Different types of e-commerce apps, developed to facilitate other activities that will be happening over them, are described here:
1. B2B (Business-to-Business) e-Commerce App:
The B2B E-commerce app enterprises aim to sell their services or goods to another company.
Example: Alibaba, amazon business, and quill, where industries sell to retailers, further selling to customers.
2. B2C (Business-to-Consumer) e-Commerce App:
It is one of the best approaches for any retail organization. Anything you can buy from an online store - household items, clothing, gadgets, groceries, etc. the sales happen directly through the application.
Example: Amazon, Flipkart, Dominos, etc., where industries sell these products directly to customers.
3. C2B (Consumer-to-Business) e-Commerce App:
Businesses are also buyers for niche domain-specific offerings like technical assets, design, content, etc. It is the best platform to display their talent and build business relationships.
Examples: clutch, Github.
4. C2C (Consumer-to-Consumer) e-Commerce App:
The consumers interchange their services among themselves without any business role. This C2C model work on a mobile App.
Example: OLX, eBay this application allow to sell their product to other people.
Resource:
https://www.rishabhsoft.com/blog/ecommerce-mobile-app-development
https://www.fatbit.com/fab/ecommerce-mobile-app-development/
Disclaimer:
Wherever any material is quoted as sourced from the published text with publishing rights vested in an individual, it is stated that it is a pure quotation and has no intention to claim it as our own.
Image Source: www.freepik.com
977 adminFebruary 10, 2022

The Benefit of Digital Transformation
Digital transformation is a action by which companies or organizations can organize their strategies and improve their working methods for obtaining more significant benefits.
Adopting digital technology by a company improves efficiency, value, or innovation. It can bring benefits to the business.
As internet usage has increased since the 1990s, digitization has also increased.
The covid-19 pandemic opened up new opportunities for digital technologies.
Consumer digitizes much faster than businesses. That is why digitally transformed companies obtain more benefits than companies that use the traditional business model.
Here are some benefits of digital transformation your enterprise can expect:
1] Time and cost reduction:
The improved labor productivity leads to significant savings in time and costs in all company departments.
2] Expansion of geographical border:
With the help of digitization, the company can internationalize the product or their services and generate essential benefits such as increased turnover, reduced risk increased competitiveness.
3] Analytics:
Digitalization work help company to combine all the customer data in one place due to very good business insight. So, the company can make correct decisions at the right time.
4] Extends the life of the company :
The use of new technology and some specialized software helps the company keep up to date.
5] Increased revenue:
With the help of digital transformation, many companies can generate more ROI.
Resource:
https://www.techtarget.com/searchcio/tip/Top-10-digital-transformation-benefits-for-business
https://www.auraquantic.com/digital-transformation-8-benefits-of-digitizing-your-company/
https://en.wikipedia.org/wiki/Digital_transformation
Disclaimer:
Wherever any material is quoted as sourced from the published text with publishing rights vested in an individual, it is stated that it is a pure quotation and has no intention to claim it as our own.
Image Source: www.freepik.com
1082 adminFebruary 9, 2022

10 Things to know to Develop a Magento Store
1: Choose the correct theme:- A theme differs from fully customized work in that portion of the development has already been accomplished, lowering development time and cost. Many developers make the mistake of selecting the incorrect theme. Everything may appear in order at first, but difficulties arise following stress testing.
2: Define your user experience:- from start to finish, from search to cart to checkout. A positive user experience will increase sales and prevent shopping cart abandonment in your store. If your store is difficult to navigate, it will kill rather than boost sales. With the help of a UX expert and wireframes, the user experience is defined before graphic design and development.
3: It makes sure that your Magento store is responsive:- Mobile devices account for more than half of all e-commerce transactions. Furthermore, Google has begun to penalize websites that are not mobile-friendly. Make sure your e-commerce site is mobile-friendly!
4: Design:- Your visual design should reflect your brand and assist potential customers in understanding who you are, what you sell the product, and what they can anticipate from you. Remember that impression is reality, so if your app design isn't up to par, you could be alienating potential customers. That means you'll need fantastic category pages, product pages, and, most importantly, GREAT IMAGES. Don't waste money on development only to have blurry product images as a result.
5: Site Structure and Navigation:- Poor site navigation is one of the most common reasons online buyers abandon a store to purchase elsewhere. When it comes to Magento development, any professional will tell you that making your site easy to navigate for users should be your top focus. Some visitors will land on your homepage, while others may find their way to product pages via search engine results and links on other websites. Your users should effortlessly navigate your site and obtain all of your offerings. Every item you sell should be carefully organized into categories so that customers can quickly locate what they're looking for it. Few consumers want to waste half an hour on a website looking for a product they desire. If they can't get at what they wish to quickly, there's a good possibility they'll give up.
6: Sell:- Make sure your Magento store lets you put items on sale, give special deals, discount codes, and coupons, among other things.
7: Search Engine Optimization:- Your Magento store should be well-optimized for search engines. Your site developer and content manager must ensure that your h1 tags, h3 tags, metadata, and URL structure are all appropriately optimized.
8: Cloud server to manage site performance:- While a Magento-based online store can potentially run on a shared server, it is not advised. Unlike a WordPress blog, a Magento-powered online store will consume a significant amount of resources. If you have a few visitors each day, a shared hosting account can be sufficient for you. Anything more than that, and your customers will have a wrong time. Getting a VPS, dedicated, or cloud server that supports PHP and MySQL is a better option.
9: Don’t Modify the Code:- Because Magento is an open-source eCommerce platform, anyone can alter its codebase. Avoid converting the codebase if you have no other option to make your online store perform the way you want it. If you modify the code, you risk having problems adding extensions or upgrading Magento to a newer version.
10: Installing third-party extensions:- In other cases, it may cause issues. As a result output, you should always double-check that any extensions you employ are compatible with your Magento version. At extensions you don't require or intend to use should be removed.
Disclaimer:
Wherever any material is quoted as sourced from the published text with publishing rights vested in an individual, it is stated that it is a pure quotation and has no intention to claim it as our own.
Image Source: www.freepik.com
660 adminFebruary 8, 2022

Flutter Vs. React Native
Do you want to develop apps for your business more quickly? And do you want to reduce costs with cross-platform development – but you are confused about which technology to choose?
Some top mobile app development technology like Python, Java, Flutter, React Native, Swift, Kotlin, R programming, etc.
This article compares Flutter and React Native mobile app development technology.
What is Flutter?
Flutter is defined open-source UI software development kit created by Google. It is used to develop cross-platform applications for Android, iOS, Linux, Mac, Windows, Google Fuchsia, Web platform, and the web application from a single codebase.
There are some popular apps are made with Flutter:
1] Hamilton app (App on App Store, App on Google Play, Website) – official app for the Broadway Musical
2] Google Ads app (App on App Store, App on Google Play)
3] Topline app by Abbey Road Studios (App on App Store, App on Google Play)
4] Reflectly (App on App Store, App on Google Play, Website) and many more.
What is React Native?
React Native is an open-source UI software framework created by Meta Platforms, Inc. It is used to evolve applications for Android, Android TV, iOS, macOS, tvOS, Web, Windows, UWP, and many more by enabling developers to use the React framework and native platform capabilities.
It is also being used to develop virtual reality applications at Oculus.
There are some popular apps are made with React Native:
1] Instagram (iOS, Android)
2] Facebook (iOS, Android)
3] Tesla (iOS, Android)
4] Skype (iOS, Android)
5] Fb Ads Manager (iOS, Android)
Pros and cons of Flutter:
Pros of Flutter:
- It looks great
- It's rich in widgets
- The community is rapidly growing
- Well-structured documentation
- Permanent improvements for web development
- It requires less testing
- The apps are fast
- It helps to design the same UI for older devices
- Flutter 2 version helps to build apps for the web
Cons of Flutter:
- It is not just Native
- The apps are huge than Native ones
- It still has a bounded set of tools & libraries compared to Native apps
Pros and cons of React Native:
Pros of React Native:
- It has a most important feature, which helps with fast coding
- One codebase that helps to create apps for two and more platforms
- It uses JavaScript language
- The code can be reused
- It has an active and encouraging community
- React developers easily learn React Native
- It saves up to 50% of the time on testing
- It has fantastic performance
- Nader Dabit, Developer Advocate, AW
- Ship across numerous platforms
- Feasible to ship over the air updates bypassing App Store and Play Store.
Cons of React Native:
- Still, it is not native
- It does not have many out of package components
- The choice is limited
- Abandoned packages & libraries
- UI can be easily broken
- Apps are bigger than native ones
Flutter vs. React Native:
Flutter and React Native has many things that are the same. They are both open-source frameworks any person can use easily.
They both are developed by the leading company Google created Flutter vs. React Native was created by Meta.
Flutter is easy to use as it is more resistant to system updates. React Native depends only on native elements, so when the update is released, some problems may appear in the launch app.
The biggest difference between React Native & Flutter is that Flutter has plugins developed by the Google team, like geolocation and mapping. Woefully, React Native app works better with apps with a one-time location and does not require tracking.
Resource:
https://fireart.studio/blog/flutter-vs-react-native-what-app-developers-should-know-about-cross-platform-mobile-development/
https://www.thedroidsonroids.com/blog/flutter-vs-react-native-what-to-choose-in-2021#f2
Disclaimer:
Wherever any material is quoted as sourced from the published text with publishing rights vested in an individual, it is stated that it is a pure quotation and has no intention to claim it as our own.
Image Source: www.freepik.com
860 adminFebruary 7, 2022

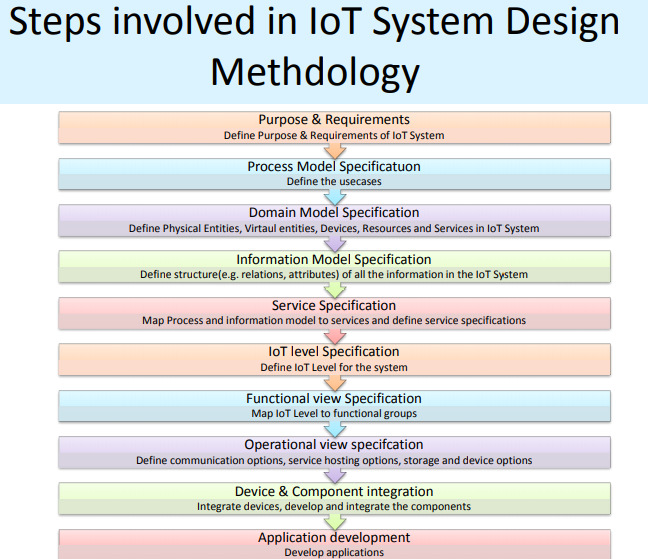
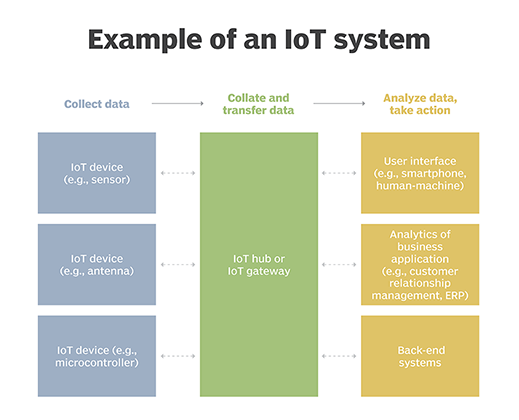
IoT Integration in Mobile Apps
A decent measure of clients invests energy by utilizing portable apps. In 2017 alone, individuals aged 18-24 spent approx. 66% of their up-to-date time on mobile apps, and this goes to say a ton regarding how versatile application has upset the lives of individuals.
With IoT portable apps, the end client will have a superior and more brilliant and very much associated future.
Why and how?
IoT apps are tied in with associating the different gadgets to the Internet, and the lone evident strategy in which these gadgets can impart over the net is versatile. It improves availability and upgrades prompt and constant correspondence, in this manner empowering fast choices.
Before we proceed onward to comprehend the uses of what is IoT combination administrations and IoT-based universal apps and the open doors this coordination has to bring to the table, we should take a simple portion of the advantages related to IoT apps development.
Overcoming the challenges of IoT integration
Information protection becomes your primary concern whenever you are looking for something new or planning to adopt a fresh piece. IoT-enabled applications have made it possible for organizations to monitor further information. It is noteworthy that you are making an accurate security compilation of portable IoT system settings. You will find that information from a different focus can be accessed as a result of this arrangement, which will make it easier for you to understand customer performance. You, too, may have your own experience with the most accurate accuracy because of your efforts.
A portable app designed with IoT settings should be visible all around and should have an easy-to-understand system. The system should be organized so that the available information is superior. You must plan the application process that can determine the details continuously and create pieces of information in it. It can be a wrong test if it is not done correctly. UX should have the option to address the volume straightforwardly. With IoT-enabled application systems, you need to work with people close to modern professionals and ensure that cycles are integrated. You should hear each development period before presenting a customer request.

Advantages of IoT-portable application Integration
The IoT offers a few advantages to associations, empowering them to:
The screen in general business: With the total data about stock and creation of each assembling plant on your cell phone, it lets you think about your business whenever.
Improve client's experience: IoT lets you comprehend what the client needs and gives you profound knowledge about the client's conduct. By utilizing Beacon innovation, you can accomplish these objectives, improve client conduct, and lift your business.
Expansion in profitability: IoT improves the general effectiveness and efficiency of both individuals and the business. At the point when gadgets are associated and conveyed over the Internet, at that point, you can look for ongoing assistance and guarantee its prompt accessibility.
The decrease in costs: IoT gives you knowledge into your business arrangements continuously, which influences the creation and dynamic capacities. It permits you to settle on smart and fundamental choices, decreasing the expense.
Produce more income: These apparatuses give you all of the data about your business at the tip of your finger and let you choose what's beneficial for your business and plans appropriately, which at last adds to your income.

Use IoT Based Mobile Apps Cases
With IoT-based applications, you can upgrade information on how a client heats an item or buys it. Determines the type of engagement they expect and will enhance the future and online experience you provide. The store's sensors will help you understand what works best with the crowd. You can also upgrade the store format using these mixed-use app settings and details.
Home appliances are another way to use the IoT input settings. It will help you improve your homes' condition, and clients can work on gadgets in their homes from remote locations. You can use IoT-based applications to deal with any part of the home.
Conclusion -:
With IoT getting incorporated with versatile apps, it has made the lives of individuals significantly simpler. For the clients and the engineers, the cycle turns out to be simple. With the inter-connectivity of gadgets with versatile apps, plenty of assignments gets overseen at the clients' fingertips. Less exertion during the development cycle permits the engineers to concoct more easy-to-understand and creative application arrangements. One thing any organization needs to remember is at whatever point. The organization needs a designer. It has to know does it need to recruit an android engineer or an iOS designer.
Resource:
https://www.tirichlabs.com/blog/integration-of-mobile-apps-with-iot-solutions/
https://www.spaceo.ca/iot-integration-mobile-apps-benefits/
https://www.spaceo.ca/iot-integration-mobile-apps-benefits/
https://www.datasciencecentral.com/profiles/blogs/impact-of-iot-on-mobile-app-development-industry#:~:text=Conclusion,developers%20the%20process%20becomes%20easy.&text=Less%20amount%20of%20efforts%20during,friendly%20and%20innovative%20app%20solutions
Disclaimer:
Wherever any material is quoted as sourced from the published text with publishing rights vested in an individual, it is stated that it is a pure quotation and has no intention to claim it as our own.
Image Source: www.freepik.com
936 adminFebruary 4, 2022

Mobile Commerce and Mobile Payment
Today we are talking about mobile commerce and mobile payment.
Most people think that mobile commerce and mobile payments are the same or "they are the same with slight differences."
Are Mobile commerce and mobile payment different or the same?
Consider the following
1] you are buying something online but pay cash on delivery. {Mobile commerce}
2] you are buying something from a store and paying via mobile. (to get those rewards) {Mobile payment}
3] you are buying online and pay online {Mobile Commerce and mobile payment}
These examples are precisely why many of us are confused by both terms.
What is mobile payment?
Mobile payment generally refers to payment services managed under financial regulation & performed from or through a mobile item.
By choice of paying with cash, cheque, or credit cards, a client can use a mobile device to pay for a broad range of services and digital or hard goods.
Types of mobile payment:
- (Near field communication) payments
- QR code payments
- (secure magnetic transmission) payments
- Mobile wallets
- Mobiles as credit card terminals
- Mobile web-based payments
What is mobile commerce?
Mobile commerce can be defined as buying and selling goods and services via mobile devices.
Many people think of Mobile Commerce as meaning "a retail outlet in your customer's pocket."
Types of Mobile Commerce:
- Food delivery apps
- Restaurant booking apps
- Ticket apps
- Retail store apps
- Social apps
- Gaming apps (in-game purchase)
- Banking apps
Mobile Payment Service Provider Model:
There are four potential mobile payment models:
- Operator-centric model
- Bank-centric model
- Collaboration model
- Peer-to-peer model
Mobile Commerce Payment Methods:
- Contactless payment
- Premium-rate telephone numbers, which apply charges to the consumer's long-distance bill
- Mobile-Operator Billing permit charges to be added to the consumer's mobile telephone bill, including subtraction to pre-paid calling plans.
- Credit cards & Debit cards
- Micropayment services
- Stored-value cards
Resource:
https://en.wikipedia.org/wiki/Mobile_commerce
https://en.wikipedia.org/wiki/Mobile_payment
https://www.lyra.com/in/mobile-payment-and-mobile-commerce/#:~:text=Going%20one%20step%20ahead%2C%20a,needs%20to%20pay%20via%20mobile.&text=Also%20known%20as%20mobile%20money,operate%20under%20government%20finance%20regulations
Disclaimer:
Wherever any material is quoted as sourced from the published text with publishing rights vested in an individual, it is stated that it is a pure quotation and has no intention to claim it as our own.
Image Source: www.freepik.com
892 adminFebruary 3, 2022

10 DIY Off-Page Optimization Tips
SEO has three essential techniques:
1] On-Page Search Engine Optimization
2] Off-Page Search Engine Optimization
3] Technical SEO
1] On-Page Search Engine Optimization (On-Page SEO):
We do all this within a website, such as a keyword-optimized to attract searchers & engines, title, description, content, image, etc.
2] Off-Page Search Engine Optimization (Off-Page SEO):
All the work that you did outside of the website is Off-page SEO. Like link building, help improve your website position in SERP, etc.
3] Technical SEO:
We are doing one-time work like domain name, hosting, robots.txt optimization, etc.
Top 10 Off-Page SEO Techniques:
1] Social Media Engagement:
Social Media Engagement Is the best Off-page SEO technique. It will help improve brand value and help to grow your business and help in backlinking.
2] Question and Answer:
Question & Answer is one of the best techniques. From this technique, you can increase your website traffic. Quora is the best platform for generating backlinks.
3] Creating Shareable Content:
Great content is the best factor in search engine optimization. We have to create the best and most shareable content. It will increase your website session duration.
4] Video Submission:
If you want to make your video desired to submit your video content, that will help in backlinking.
5] Image Submission:
Share your photos on popular snap submission websites. Before submitting an image, check the title tag, URL, etc.
6] Use Google My Business:
Google My Business is helpful for local SEO ranking.
7] Build Relationship:
The best way is to build relationships by showing worth and becoming an asset for the company from which you want to get a link. Nowadays, you can use LinkedIn, Facebook, and many other social channels for relationship building.
8] Competitive Research:
There are many tools out there for identifying where your competitors get links.
9] Document Sharing:
Create attractive documents related to your website or blog that will help build your audience's trust.
10] Quality Content Is King:
All the SEO activities only work when your content is user-friendly. It will provide quality information to your crowd. It will be to get quality, long-lasting backlinks to your site.
Resource:
https://echovme.in/blog/off-page-seo-strategies/
https://www.forbes.com/sites/forbesagencycouncil/2017/07/26/13-tips-to-build-off-page-seo-and-boost-your-brands-visibility/?sh=4c2499a074b5
Disclaimer:
Wherever any material is quoted as sourced from the published text with publishing rights vested in an individual, it is stated that it is a pure quotation and has no intention to claim it as our own.
Image Source: www.freepik.com
1009 adminFebruary 2, 2022

How do Mobile Apps Improve Business Growth?
Any business needs to adapt to the latest technological developments quickly.
App development is the fastest top trend in today's world; more and more people use mobile phones to do tasks like book flight tickets, listen to music, play games, read the news, etc.
What is App development?
Mobile App development is the operation of developing software applications. These software applications are designed to run on mobile devices, such as smartphones or tablets. These applications can be pre-installed on phones in the plan of action platforms or delivered as web applications using the server-side to provide an "application-like experience" within a web browser.
Reasons Why Mobile Apps Are Important and How They Can Skyrocket Your Business Growth.
1. Boost Branding:
Your brand consists of a logo, colors, design, services, etc., of everything that makes your brand unique, among others. A mobile app is a powerful tool for increasing brand awareness and recognition.
In addition, having a mobile application helps your brand's dependability and authority.
2. Improves Traffic and Conversions:
People use mobile apps for their needs. Traffic for your business process is always directly proportional to the conversion rate of your services. Nowadays, the mobile app means more traffic and higher conversions.
3. Boosts Customer Engagement:
A mobile app is a direct source to connect with their customer. And understand the customer's needs and implement them in business. It helps to grow in the industry and also helps to boost customer engagement.
If you notify customers with critical and relevant information, they will get attracted and loyal to your brand & choose your offerings over others.
4. Generate More Income:
Since mobile phones govern the market, it's not surprising that Google Play and App Store produce billions in combined sales through mobile & gaming apps.
Both the app stores raised $39.7 billion in total customer spending in 2019, and this number just continued to increase for the most part from 2020 to 2021 at the height of the pandemic.
You can earn in a different method like in-app ads and purchases, subscriptions, affiliate programs, or sponsorship, among others.
5. Allow Offline Access to Your Business:
You can also access your app offline and online, and it helps increase user engagement. It is one of the essential advantages. Your users still have access to your business even if they do not have internet access. Web apps do not have this access. They need internet access to use it.
CONCLUSION: MOBILE BUSINESS GROWTH
The simplicity of mobile applications provides excellent business benefits.
Mobile apps are an expanded platform for your company – if you want to grow your business, you cannot do without a mobile app.
Resources:
https://www.appschopper.com/blog/why-mobile-app-development-important-business-growth/
https://zesium.com/10-ways-a-mobile-app-can-boost-a-small-business-in-2021/
Disclaimer:
Wherever any material is quoted as sourced from the published text with publishing rights vested in an individual, it is stated that it is a pure quotation and has no intention to claim it as our own.
Image Source: www.freepik.com
1083 adminFebruary 1, 2022 Youtube Video

Top 5 Payment Gateways
The gateway is not elaborate involved in the money flow, and typically, it is a web server connected to a merchant's website or POS system. A payment gateway often couple several acquiring banks and payment methods under one system.
With the demand for digital payment systems like PayPal, customers demand safe, hassle-free buying.
We review many payment gateways based on payment types, cost, ease of use, integrations, support, and more. Here are our top picks.
1] PayPal Payment Gateway
2] Stripe Payment Gateway
3] Authorize.Net
4] 2Checkout
5] Braintree
1] PayPal Payment Gateway:
Paypal is one of the most simplified and best payment gateway worldwide. It is one of the top-rated international payment gateways that allows you to send and receive payment across the globe.
Paypal is an e-commerce payment platform, and it helps people and many businesses to send and receive payments without providing financial information.
Established in 1998 as Confinity, PayPal went public through an IPO in 2002. It became a wholly-owned subsidiary of eBay and has become one of the most versatile online payment processors
through PayPal; users can send or receive payments for online auctions on websites like eBay, buy or sell goods and services, offer money, and accept the contribution.
It is not compulsory to have a PayPal account to use its services. PayPal account users can set currency transformation options in account settings.
The PayPal app is available online. One year after acquiring Braintree company, PayPal introduced its one-touch service, allowing users to pay with a one-touch option on taking part merchants' websites or apps.
Features:
- PCI compliance
- Inventory tracking
- Shopping cart
- Virtual terminal
- Credit card reader
- Express checkout
- Mobile card reader
- Barcode scanning
- Online invoicing
- Bill me later
PROs
- Fast Activation & Integration
- Operational in 200+ Countries
- 100+ Currency Support
- 24/7 Support in 17+ Languages
- Instant Fund Withdrawal within Minutes
CONs
- Transaction Charges are High
- Website Redirection to Complete Payment
2] Stripe Payment Gateway:
Stripe is a cloud payment gateway platform. The company firstly offers payment processing software and application programming interfaces (APIs) for e-commerce websites and mobile applications, which gives merchants complete control to integrate new payment options.
Stripe launched a merchant cash advance scheme called Stripe Capital. The system allows Stripe merchants to request an advance on expected future payments they will process through their Stripe merchant account.
Launched in 2011, Stripe supports over 135+ currencies to process payments. The company has beyond 4,000 works in 14 countries and claims that 90% of online shoppers in the U.S.
Customers can build the platform they like or take advantage of Stripe's native with existing e-commerce platforms like WooCommerce, Wix, Shopify, Squarespace, and BigCommerce.
Features:
- Mobile customer interface
- Multi-currency payouts
- Clean canvas
- Collaboration notes
- Payment options
- Embeddable checkout
- Authorization
- Custom U.I. toolkit
- Dispute handling
- Open-source plugin
- Consolidated reports
- Accounting integrations
- Unified payout
- Financial reporting
- Roles and permissions
PROs
- Support for 135+ currencies
- Operation in 42 Countries Around Globe
- API Based Payment Method
- 24/7 Technical Support
- Instant Fund Withdrawal within Minutes
CONs
- Dispute Management Timelines are usually long
- Not available in All Countries
3] Authorize.Net:
Authorize net is another best payment gateway. It is a United States-based payment gateway service provider, allowing merchants to accept credit card and electronic check payments along with their website and over an Internet Protocol (I.P.) connection.
Established in 1996, Authorize.Net is one of the oldest payment gateway providers.
It offers fraud protection services, recurring billing subscriptions, and simple checkout options.
It also offers recurring billing and a plugin for integrating Authorize.Net, and technical support is available for merchants.
Features:
- E-check processing
- Retail payment
- Virtual terminal and batch upload
- Mail/phone payment
- Recurring billing
- Customer information manager
- Sync for Quickbooks
- Advanced fraud detection Suite
PROs
- E-check Processing
- Advanced Fraud Protection System
- Recurring Billing
- 24/7 Support Available
- Customer Information Manager
CONs
- Supports businesses based in the U.S., UK, Canada, Europe, and Australia
- Not available in All Countries
4] 2Checkout:
2Checkout or 2CO is one of the famous international payment gateway providers, which is now obtained by VeriFone, a worldwide leader in providing payment and commerce solutions.
Created in 2006 to allow companies to accept online and mobile payments from buyers worldwide, 2Checkout currently serves over 20,000 clients worldwide.
It supports eight different payment methods, 15 languages, and 87 currencies in global markets.
Features:
- Level 1 PCI data security standard
- Multiple payment options
- Recurring billing
- Customized checkout options
- Integration with 100+ online carts and systems
- Create customized subscription plans
- Support – 87 currencies
- Support – 15 languages
- Account updater
PROs
- Accepts Payments from 200 Countries/Territories
- Supports Multilingual Checkout
- 100 Currencies to process payments
- 45+ Payment Methods
- Integrated Fraud Management
CONs
- Reports and complaints of held payments
- A long list of products interdict to sell
5] Braintree:
Braintree is based in Chicago that concentrates on mobile & web payment systems for e-commerce companies. Braintree company provides clients with a merchant account and a payment gateway. PayPal acquired the company on September 26, 2013.
Braintree allows businesses to accept payments online or within their mobile application. It will enable automatic shopping cart integration with PayPal, among other payment types.
Braintree also works with most leading eCommerce and billing platforms, including BigCommerce, WooCommerce, and Magento.
Braintree requires some development circumstances and coding knowledge to integrate.
Features:
- Drop-in U.I.
- Supports 130 currencies
- 24*7 support
- Customized checkout workflow
- 2-day payout
- Dynamic control panel
- Braintree value
- Easy data migration
- Guaranteed uptime
- Advanced fraud protection
- Easy repeat billing
- Encryption
PROs
- Available in over 45 countries/regions
- Accepts Bitcoin as payment
- Buyers can pay using various options
- 3D secure and other fraud protection measures
- 24/7 phone and email support
Resource :
https://www.mconnectmedia.com/blog/top-international-payment-gateways-worldwide/
https://devathon.com/top-10-payment-gateways/
https://en.wikipedia.org/wiki/Braintree_(company)
https://en.wikipedia.org/wiki/Authorize.Net
Disclaimer:
Wherever any material is quoted as sourced from the published text with publishing rights vested in an individual, it is stated that it is a pure quotation and has no intention to claim it as our own.
Image Source: www.freepik.com
1481 adminFebruary 1, 2022

Best New Features in Laravel 8
In the Laravel framework, the most recent version is Laravel 8, which was released on September 8th, 2020.
Laravel 8 includes many new features, including Updated Landing Page, Models Directory, Removed Controller’s Namespace Prefix, Maintenance Mode, Laravel Jetstream, Schema Dumping, Queued Job Batching, and many more features.
Some of the points are new features:
I) Updated Landing Page:-
Laravel 8 (CMS) comes with a new landing page for a fresh install, and it's gets displayed a facelift and is now built with Tailwind CSS, including light and dark versions. It straps to Laravel ‘s various SaaS goods as well as community pages.
II) App/Models Directory:-
Laravel 8’s includes an app/Models directory. According to a rating, over 80 percent of developers created an app/models directory themselves.
III) Removed Controller's Namespace Prefix:-
No more double prefix issues! Now you can import and use double prefixes without the problem.
IV) Maintenance Mode:-
The maintenance mode allows us to display a user-friendly notice to our users. Seed of broken side during maintenance mode, it also allows us to perform any maintenance task. It can be beneficial when launching a new app. If any users access your site, they'll see your maintenance page. The framework does not even attempt to load the composer's auto-load file, meaning errors will not be thrown.
V) Laravel Jetstream:-
Laravel Jetstream is a brand of new scaffolding for Laravel 8 released as an open-source package. Jetstream implements your application's login, registration, email verification, two-factor authentication, session management.
Jetstream is designed using Tailwind CSS and offers your choice of live-wire or inertia scaffolding.
VI) Schema Dumping:-
New schema dumping command released with Laravel 8. If you're operating on an extensive application with a large number of database migrations, it helps you clean them up.
VII] Queued Job Batching:
It's easy to notify when all jobs are completed or when there's an error in its execution.
Resource:
https://moduscreate.com/blog/15-features-laravel-8/
https://laravel-news.com/laravel8
Disclaimer:
Wherever any material is quoted as sourced from the published text with publishing rights vested in an individual, it is stated that it is a pure quotation and has no intention to claim it as our own.
Image Source: www.freepik.com
1688 adminJanuary 28, 2022

Crash Analytics
Learning from analytics data can improve user experience, and it also helps in more revenue generation.
There are various tools available for analysis, but firebase is one of the best tools. It helps us learn how our Android and iOS users are engaging with our application. It is a lightweight tool that allows you to organize your real-time crash report, analysis, Identify the Cause, and more.
It also helps us understand which issues are more critical and fix stability issues that erode your app quality.
How to use Firebase Crashlytics:
1] Enable Crashlytics
2] Add SDK to your app
3] Initialization
4] Setup for symbol uploading
5] Build your project and upload symbols
6] Force a test crash to finish setup
Resource:
https://medium.com/codechai/integrate-firebase-crashlytics-in-android-d4712441a5bd
Disclaimer:
Wherever any material is quoted as sourced from the published text with publishing rights vested in an individual, it is stated that it is a pure quotation and has no intention to claim it as our own.
Image Source: www.freepik.com
931 adminJanuary 27, 2022
Get a Quote
Starting a project is just a few steps away...
